반응형
JSON (JavaScript Object Notation)
- Javascript 객체 문법으로 구조화된 데이터 교환 형식
- python, java, javascript 등 여러 언어에서 데이터 교환형식으로 사용
- 객체 문법 외에도 단순 배열, 문자열로도 표현 가능
JSON은 프로그래밍 언어와 프레임워크 등에 독립적이므로 서로 다른 시스템 간 데이터를 교환하기 좋다.
주로 API의 반환형태, 시스템을 구성하는 설정파일에 활용된다.
[ { "market": "KRW-BTC", "korean_name": "비트코인", "english_name": "Bitcoin" }, ... ]ex) 업비트의 API, package.json
Javascript 객체 문법 : Key와 Value 값으로 구성 {key:value}
(이미 존재하는 키를 중복 선언하면 나중에 선언한 해당 키에 대응한 값이 덮어쓰이게 됨)

const fs = require('fs')
const path = require('path')
const a = fs.readFileSync(path.join(__dirname,"a.json"))
const b = JSON.parse(a) // Javascript object 생성
console.log(b[0].name.firstname)JSON을 Javascript 언어에서 사용하고 싶을 땐
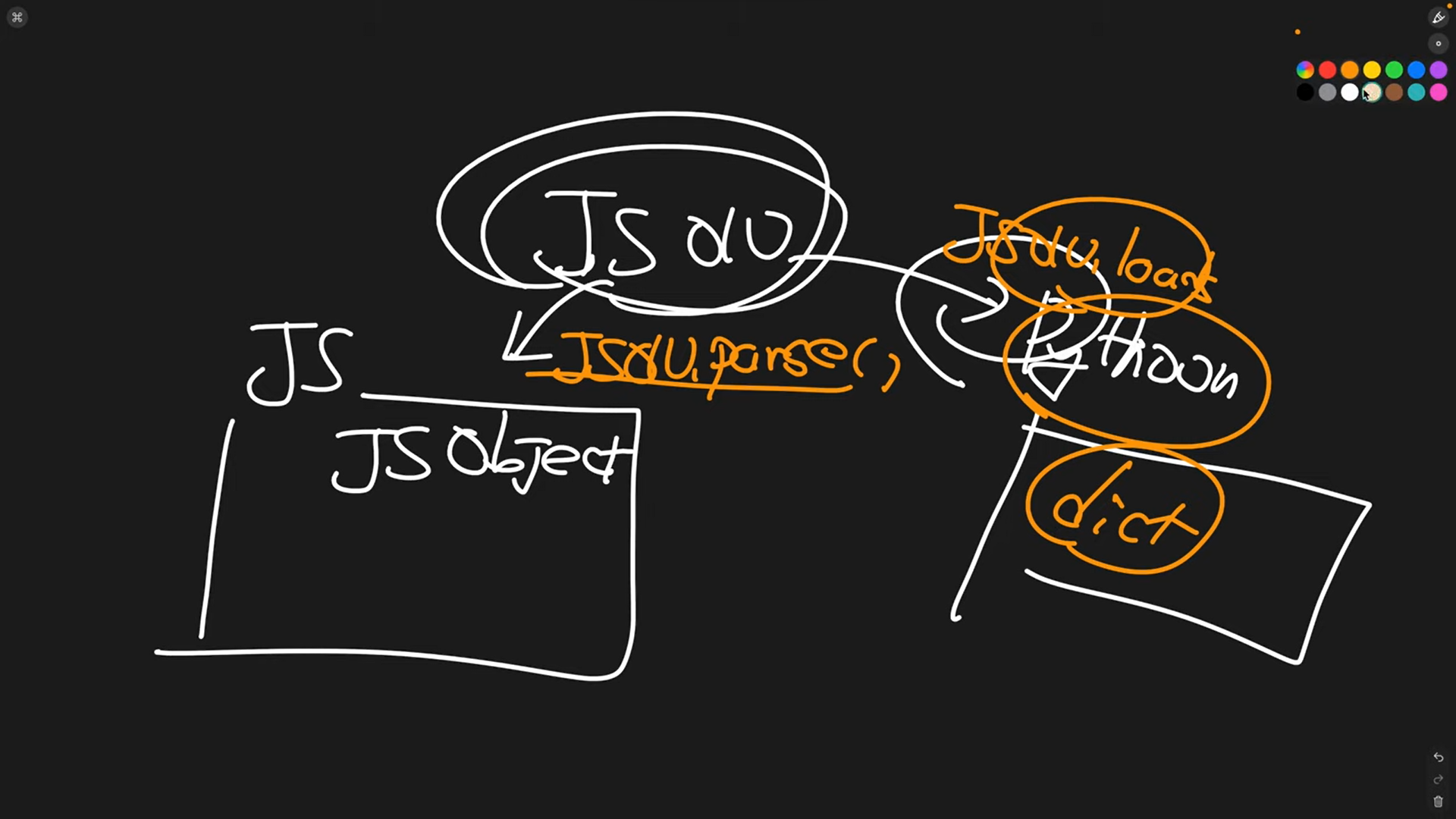
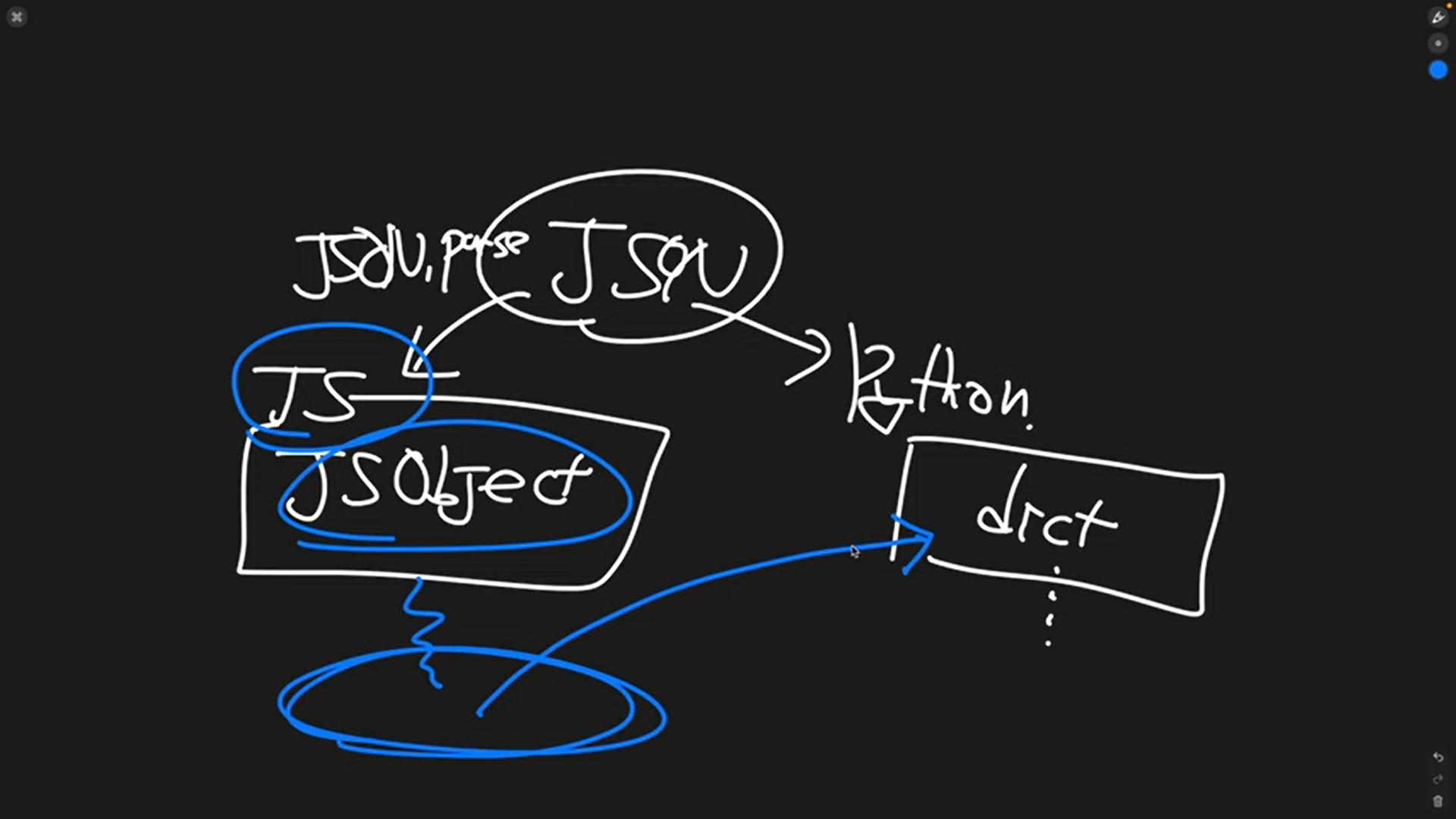
JSON.parse 함수를 이용해 Javascript object로 변환해줘야 사용 가능
import
# some JSON:
x = '{"name" : "BJ"}'
# parse x:
y = json.loads(x)
# the result is a Python dictionary:
print(y)JSON을 python 언에서 사용하고 싶을 땐
JSON.loads 함수를 이용해 dictionaly object로 변환해줘야 사용 가능

그렇다면 Javascript에서 Javascript object 로직으로 작성한 결과물을 python으로 옮긴다면?
여러가지 방법이 있겠지만 JSON에서는 JSON을 통해서 넘겨야 한다.
외부의 시스템을 사용할 수 있도록 하는 것을 직렬화라고 하는데
JSON Strings 파일를 통해 문자열로 변환되고 그것을 기반으로
외부의 시스템을 사용할 수 있도록 된다.
JSON 타입
{
"a" : () => {
console.log(1)
},
"b" : undefined
}Javascript object와 유사하지만 undefined, method 등을 포함하지 않는다.
- 수(Number)
- 문자열(String)
- 참/거짓(Boolean)
- 배열(Array)
- 객체(Object)
- null
반응형
'활동 > 호기심' 카테고리의 다른 글
| 메모리 관리 이론 강의 정리 (swap 메모리) (3) | 2024.08.09 |
|---|---|
| [개발자 지식] 디스크 관리 및 파일 시스템 - 디스크의 구조와 디스크 추가 방법 이해 (0) | 2024.05.25 |
| 로그(log) 로깅(logging) 차이점도 모르겠는데.. 라이브러리까지 (0) | 2023.12.14 |
| 우아한테크 MVC(Model, View, Controller) 패턴을 지키면서 코딩하는 꿀팁 (3) | 2023.10.10 |
| save() 메서드는 엔티티 상태를 데이터베이스에 반영 (1) | 2023.09.25 |